AMP Stories özelliği, 2016 yılında içerikleri görsel açıdan zengin hikayeler olarak sunmak için Google tarafından mobil odaklı olarak oluşturuldu. Hız konusunun her geçen gün daha fazla önem arz ettiği günümüzde AMP zaten büyük bir gelişme olarak karşımıza çıkmıştı.
Halihazırda Google, AMP’nin e-ticaret uygulamasının milyonlarca dolarlık ek satışa ve bazı işletmeler için dönüşüm oranlarında% 20 artışa yol açtığını duyurdu. (kaynak)
Bu başarının yanıtı olarak Google, yenilikçi AMP özellikleri sağlamaya devam ediyor. AMP Stories de bunlardan biri olarak karşımıza çıkıyor.
Eğer AMP geliştirmelerini gereksiz görüyorsanız yanılıyorsunuz. Google tarafından desteklenen verilere göre, AMP kullanılmayan sayfalara oranla AMP uygulanan sayfaların e-ticaret dönüşüm değerinin %20 daha fazla olduğu kanıtlanmıştır. Detaylı bilgilere Moz’un buradaki makalesinden ulaşabilirsiniz. Yani sonuç olarak ne kadar iyi bir içeriğiniz olursa olsun, onu kullanıcıya yeterince hızlı sunamadığınız takdirde çalışmalarınızın bir önemi kalmayabilir.
Hız, hayatımızda her geçen gün daha önemli bir hale gelmeye devam ederken ve AMP geliştirmeleri bu uğurda epeyce işimizi kolaylaştırırken geçtiğimiz yıl gündeme gelen AMP stories’i anlamaya vakit ayırmazsanız çok şey kaybedeceğinizi söyleyebilirim. Bu makalede neden AMP stories’i görmezden gelmemeniz gerektiğini anlatmaya çalışacağım ama öncelikle hep birlikte AMP Stories’in ne olduğu ve ne anlama geldiğine bakalım.
AMP Stories Nedir?
Google’ın AMP Stories özelliği tıpkı İnstagram’da olduğu gibi kullanıcılara mobil web sitelerinde içerik yaratabilme olanağı verir. Bu yenilik Snapchat, Instagram veya Facebook’un çok daha önceden yaptığı bir şeye benziyor olsa da , öncekilerden çok daha belirgin bir avantaja sahip. Bu avantaj dünyanın en çok kullanılan arama motoru tarafından destekleniyor olması elbette.
AMP ile içerik, inanılmaz derecede hızlı bir şekilde yüklenir. Bu özellik ile kullanıcıların, uygulamalardan çok web sitelerinde vakit geçirmeleri sağlanabilir. Kullanıcılar, AMP stories sayesinde klasik arama sonuç sayfası yerine kaydırılabilir storylerin olduğu zengin bir sayfa ile karşılanacaklar. Böylece hızlı tüketilebilir içerik sayesinde webde daha fazla vakirt geçirmiş olacaklar.
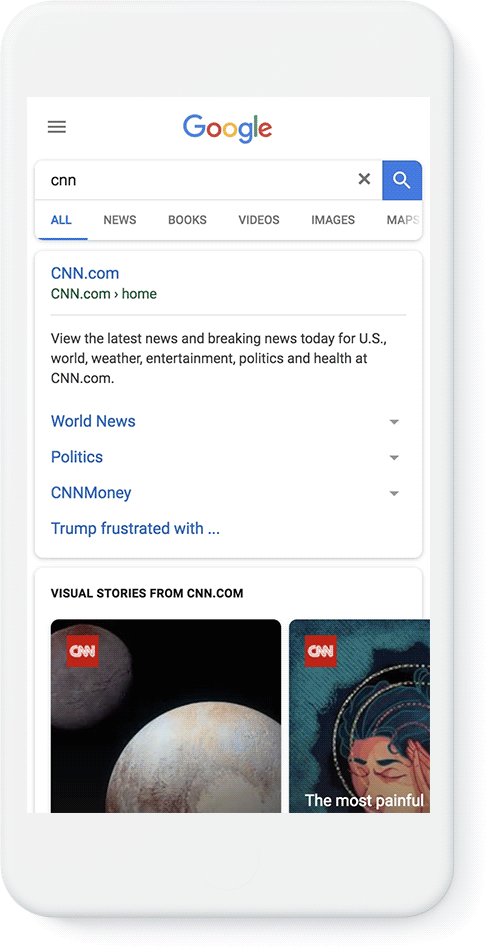
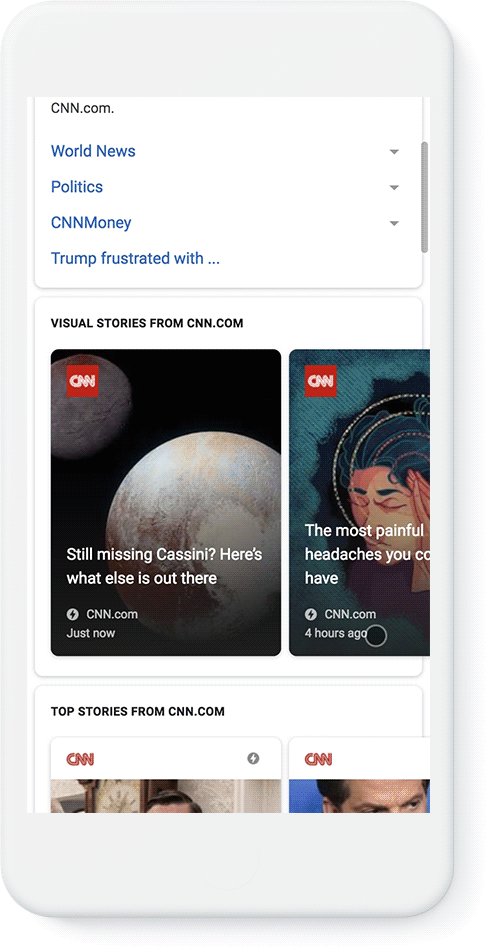
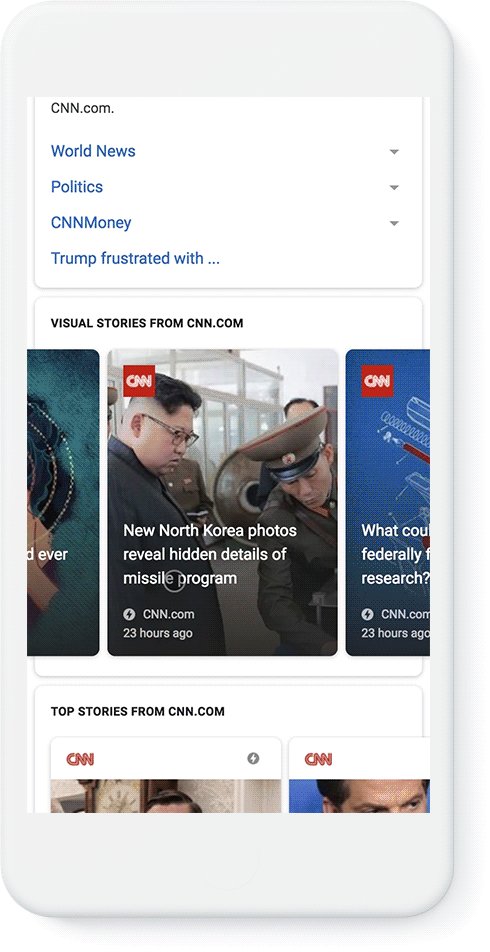
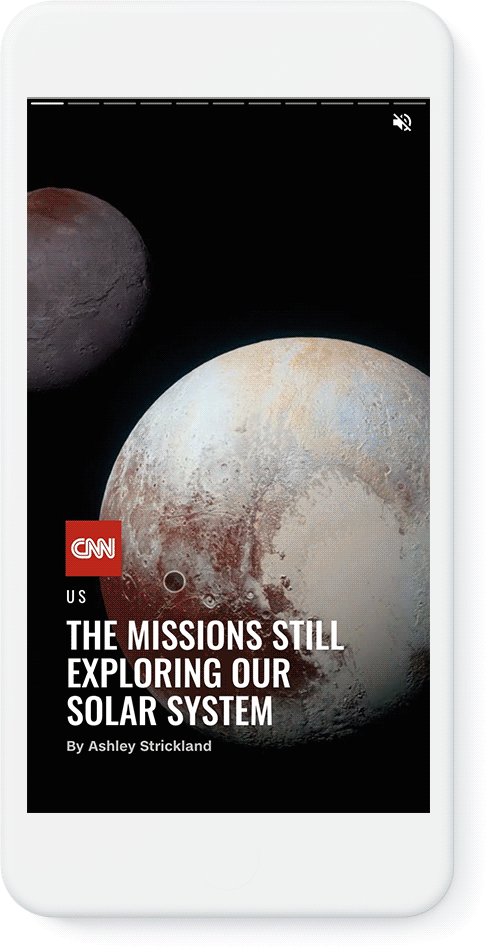
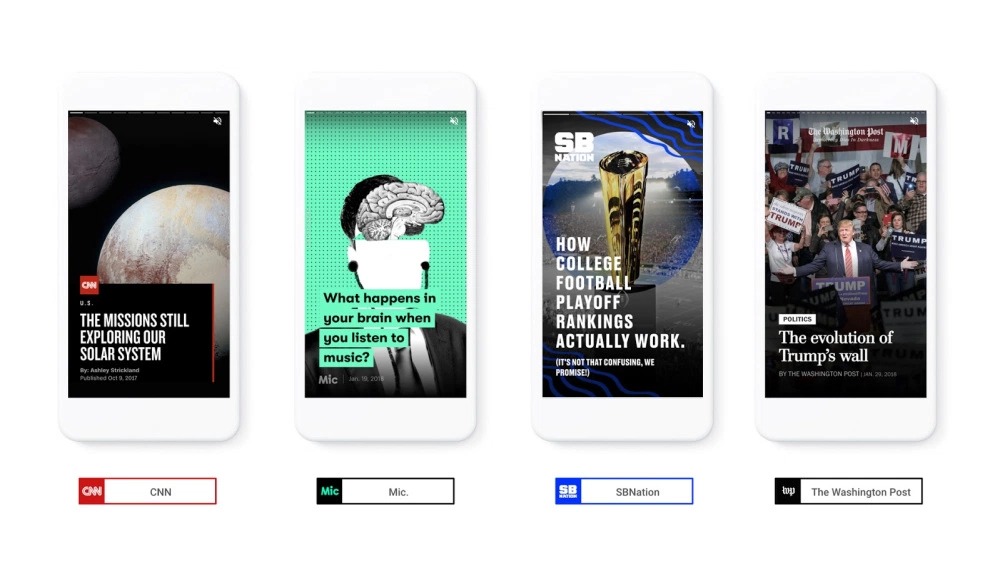
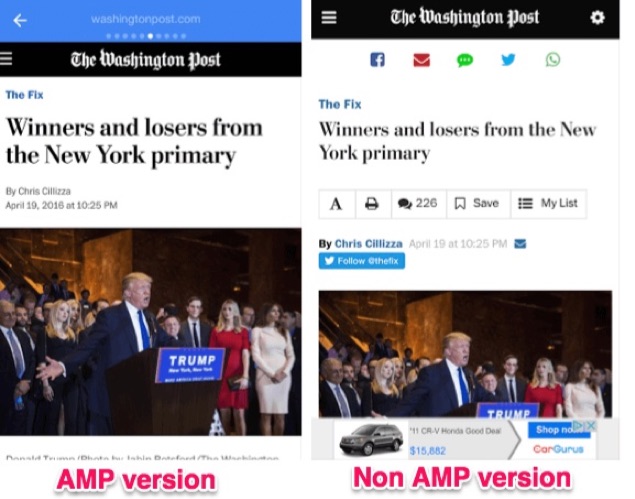
Şimdiye kadar CNN, The Washington Post ve Mic gibi şirketler AMP partneri olmuş durumda ve dolayısıyla story özelliğini de aktif bir şekilde kullanıyorlar.
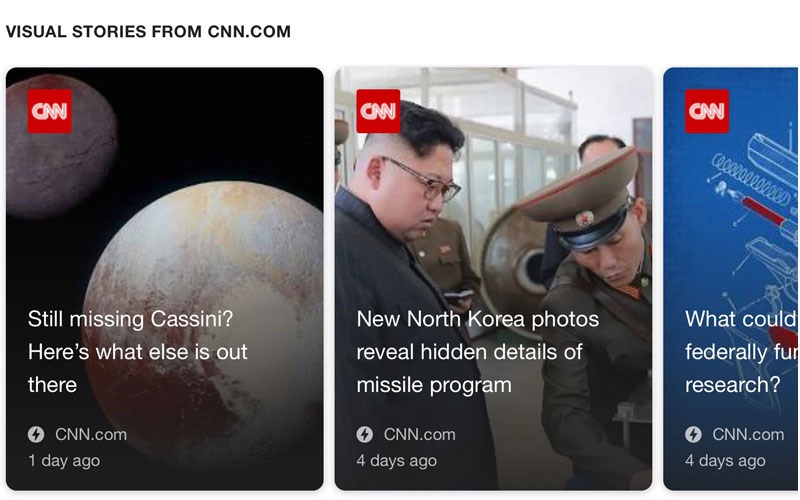
Işık hızında yüklenmesinin yanı sıra AMP storiesler aynen haberlerin veya makalelerin paylaşıldığı gibi paylaşılabilir özelliğe de sahip.
AMP Storiesler Nasıl Çalışır?
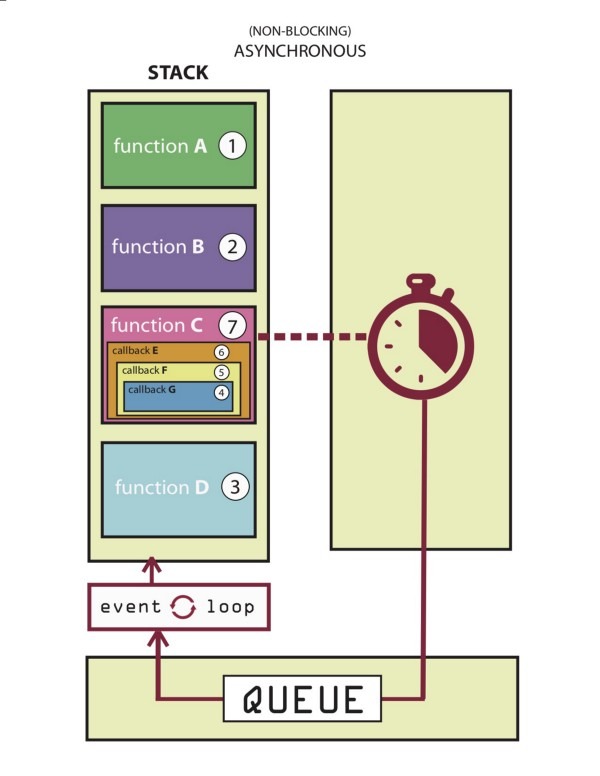
Birçoğumuzun bildiği gibi web sitelerin elini yüzünü düzeltmek için javascript oldukça sık kullanılıyor. Ancak bu web makyaj uzmanı, aynı zamanda sayfaların loading ve rendering süreçlerini oldukça yavaşlatıyor. Dolayısıyla aslında sayfa hızımızın performansının düşmesini istemiyorsak js kullanmaktan mümkün olduğunca kaçınmalıyız. (Bunu zaten biliyoruz aslında):)
AMP sadece asynchronous JavaScript’in bir web sayfasında çalışmasına izin verir. Bu da javascript kodunun web sitenizde yer alan herhangi bir kodu engellemeyeceği anlamına gelir.
Web masterlar tarafından yazılan js’lerin AMP storieslerde kullanılmalarına izin verilmez. İnteraktif sayfalar sadece custom AMP elementleri kullanılarak oluşturulabilir.
Custom elementler JavaScript’ten oluşabilir, ancak bir sayfanın genel performansı üzerinde herhangi bir kısıtlamaya neden olmadıklarından emin olmak için özel olarak tasarlanmış olmaları gerekir.
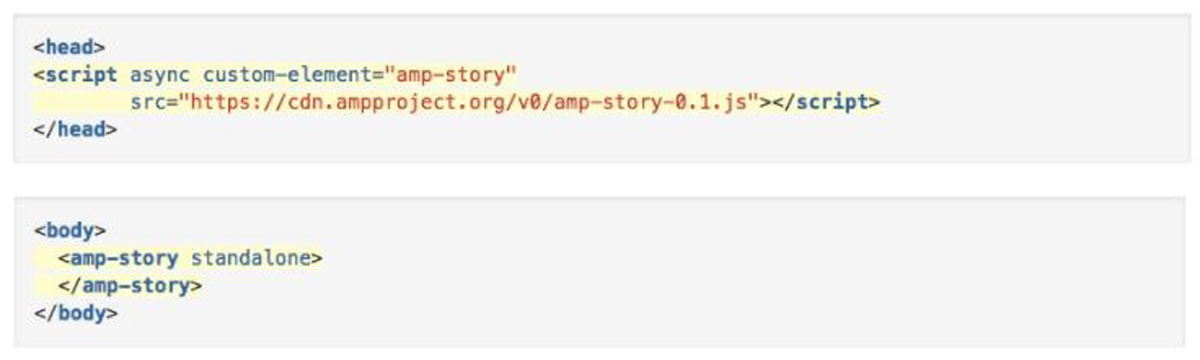
Üçünü Parti javascript’e AMP sayfaları oluşturulurken izin verilir ancak sayfa rendering işlemini bloke etmeyecek bir yapıda kurgulanması gerekir. AMP ayrıca uzantı mekanizmalarının kullanımına da izin vermez. Aşağıda bir örneğini görebilirsiniz

AMP Stories Özelliklerine Giriş
Geleneksel AMP sayfaları büyük oranda içerikten oluşmaktaydı ancak yeni geliştirilmiş formatta videolar animasyonlar veya görseller kullanıcıya en iyi deneyimi yaşatmak için sunuluyor.
AMP stories çok derin teknik bilgi gerektirmeden hem masaüstü hem de mobil için ücretsiz olarak uygulanabilmektedir.
AMP Stories nasıl uygulanır?
İlk AMP Stories oluşturmadan önce AMP ‘nin tüm bileşenleri konusunda gerekli donanıma sahip olmalısınız.
- Her story tekil bir sayfa üzerine yapılandırılır.
- Her sayfa html kodlarının birleşimlerinden oluşan katmanlar(layers) ve AMP elementlerinden oluşur.
- Koda eklendiğinde bileşenler, aşağıdaki gibi görünür,
Story = AMP -story
Page = AMP -story-page
Layers = AMP -story-grid-layer
Sayfaya eklediğinizde ise aşağıdaki gibi görünür;
Story bileşeni tüm AMP story’nizi, sayfa bileşeni ise story’nizin içinde yer alan her bir sayfayı içerir.
Katmanlar bileşeni, sayfada bulunan öğelerin tümünü içerir.
Google AMP stories Örnekleri
Tercih ettiği herhangi bir zamanda, Google’ın geleneksel sayfalar yerine, web sayfalarının AMP sürümlerine, daha fazla link vereceği oldukça öngörülebilir bir şeydir.
Bu nedenle, her AMP partnerleri, bu hizmetin özelliklerinin güçlü yanlarını göz önünde bulundurarak kullanıyorlar aslında.
En yaygın olarak bilinen AMP partnerleri, webdeki en büyük amaçları kullanıcılarına hızlı ve etkili bir şekilde bilgi vermek olan haber kuruluşlarından oluşuyor.
Amp Stories Oluşturmaya Nasıl Başlayabilirim?
Artık AMP stories’in ne olduğunu nerelerde kullanıldığını ve bu geliştirmeden elde edebileceğiniz kazançları biliyorsunuz.
Peki sayfalarınızı AMP’ye nasıl geçirirsiniz?
1- Kodu indirin
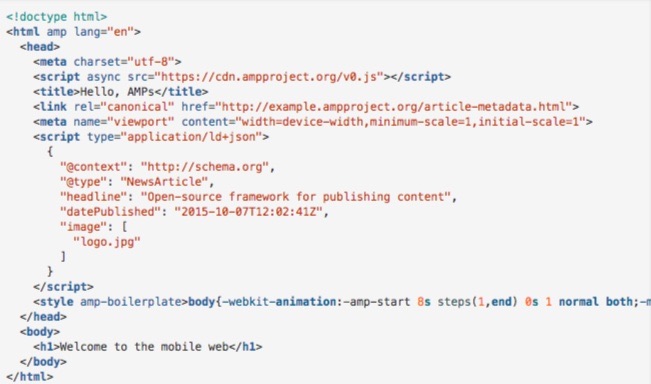
Google’ın, içeriğinizin AMP versiyonunu alabilmesi için sayfanızın kodunu değiştirmeniz gerekmektedir. Orjinal sayfanız AMP canonical kodu olarak kabul edilen aşağıdaki kodu içermelidir,
Eğer ihtiyacınız olan tüm AMP kodlarına erişmek istiyorsanız amp-wp GitHub page linkini tıklayın ve dowland zip butonundan kodu indirin.

Eğer wordpress kullanıyorsanız bu kodu herhangi bir eklenti ekler gibi wordpress sitenize yükleyebilirsiniz.
Diğer yandan aşağıdaki kodu doğrudan buradan indirebilir ve .html uzantılı dosyanıza kaydedebilirsiniz.
2- Taslak sayfayı çalıştırın
Taslak sayfanızı test etmek için dosyanıza bir sunucudan ulaşmanız gerekir. Test etmenize yardımcı olmak için geçici lokal web server kullanabilirsiniz. Bunun için,
• “Web Server for Chrome” Google Chrome app
• Apache
• A local HTTP Python server
• Nginx
AMP , daha güvenli bir yapı için kesinlikle https kullanmanızı öneriyor.
Yerel web serverınızı ayarladıktan sonra taslak içeriğinize aşağıdaki url yapısı ile giriş sağlayabilirsiniz,
http://localhost:8000/article.html.
Eğer her şey yolunda görünüyorsa devam edin ve bir cover page oluşturun.
3- Kapak sayfası (cover page) oluşturun
Kapak sayfanız tag ile temsil edilir. Bir storyde o story için ayrı ekranları içeren birden fazla bileşene sahip olabilirsiniz. Ancak seçtiğiniz biri kapak resmi olarak işlev görür.
Bir kapak sayfası oluşturmak için ilk sayfanıza benzersiz bir İD atayın,
<amp-story standalone>
<amp-story-page id=”cover”>
</amp-story-page>
</amp-story>
Bu kod sayfanız için bir kabuk görevi görür ancak geçerli kılmak için en az bir katman (layer) belirtmeniz gerekir.

AMP’deki katmanlar grafiklerdeki katmanlara benzer şekilde çalışır. Birbiri üzerine yığılmış farklı öğelerden oluşur. Yukarıdaki örnekte Birinci katman kapak fotoğrafı görevi gören görüntüyü ikinci katman ise story’nin başlığını ve satırını içerir.
Birinci katmanı oluşturmak için elementini elementine ekleyin. Görüntünün bütün ekranı doldurmasını istiyorsanız amp-story-grid-layer etiketine template=”fill” özelliğini ekleyin.
Katmanın içine bir cover.jpg dosyası için elementini ekleyin ve layout=”responsive” tagini ekleyerek taslağın responsive çalıştığına emin olun.
Yukarıdaki adımlar takip edildiğinde ilk katman aşağıdaki gibi görünür,

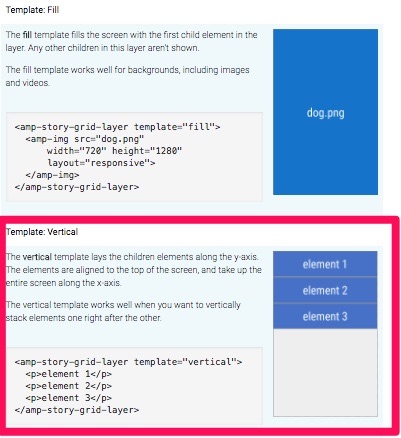
İkinci bir katman eklemek için fill template yerine vertical şablonu kullanın. Buradan şablona ulaşabilirsiniz.

Kapak sayfanızı tamamladıktan sonra daha fazla sayfa ekleyebilirsiniz.
4- Daha Fazla Sayfa Ekleyin
Daha fazla sayfa ekleme işlemi taslak sayfa veya cover sayfa eklemeye benzer süreçleri içerir.
Kullandığınız kod, seçtiğiniz template’e bağlı olacaktır. Vertical template’e sahip bir katmana içerik eklemek için aşağıdaki elementlere benzer şeyler eklemelisiniz
– Başlık içeren bir
– < h1 >etiketi
– Responsive amp-img
– Metninizin tümünü içeren q öğesi
Yeni sayfanız aşağıdaki gibi görünmeli,

Hikayenizi geliştirmek için animasyon elementleri de ekleyebilirsiniz.
5- Animasyon Elementleri Ekleyin:
Storynizi daha ilgi çekici bir hale getirmek için başlığı sayfaya düşer biçimde verebilir, metni döndürebilir, soldurabilir ya da başka herhangi bir efekt ekleyebilirsiniz. AMP şu an aşağıdaki hazır ayarlanmış animasyon öğelerini içeriyor,
Bir elemente bir animasyon eklemek istiyorsanız animate-in=”animationpresetcodehere” kodunu eklemeniz yeterli olacaktır. Örneğin darbe animasyonu kullanmak için kodunuz aşağıdaki gibi görünebilir,
amp-story-page id=”page3″>
Pulse this text into the page
Animasyon öğeleri eklendikten sonra bookend oluşturmaya hazırsınız.
6- Bookend oluşturun
Bookend, hikayenizi tamamlayan son ekrandır ilgili linklerinizi veya sosyal medya paylaşım linklerinizi eklemek için bu ekranı kullanabilirsiniz.
AMP stories elementlerinize bookend-config-src niteliği ekleyin ve ardından bookend.json dosyasına yönlendirin.
Tamamladığınızda aşağıdaki gibi bir ekran oluşmalıdır;
Son olarak AMP Html inizi doğrulamaya hazırsınız.
7- AMP html doğrulama
AMP Sayfanızı doğrulamanın birçok yolu vardır örneğin chrome dev tools kullanabilirsiniz.
— sayfanızı bir tarayıcıda açın
— url inize # development =1 ekleyin
— chrome dev tolls console bölümünü açın ve Herhangi bir doğrulama hatası var mı diye kontrol edin.

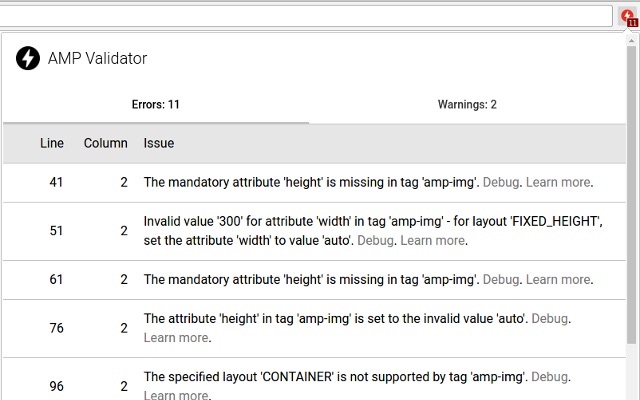
Başka bir doğrulama yöntemi olarak AMP validator chrome uzantısını da kullanabilirsiniz.
Her iki araçta AMP kodunuzla ilgili herhangi bir sorun varsa bunu gösterecek ve onarmak için size ipuçları verecektir.
Yazar: Dilan Eser